Hello World in Angular
Getting started with angular is pretty simple now. All you need is a code editor, installed node [for npm] and you are good to go.
First and foremost you need to have node install in your computer. To install the latest version of node
- Go to this website : https://nodejs.org/en/download/
- Download the relevant installation for your OS/machine architecture
- Install it on your system
- Follow steps as prompted by installer.
- To verify successful installation, open command prompt/power-shell and type “node -v”, it should return node version installed on your machine.

Second most import thing is to choose an IDE [Integrated Development Environment]
- I use Visual Studio Code, as it is open source as well as really good.
- It also has huge library of plugins to install, intellisense [code completion and hints] and syntax highlighting.
- Download it via https://code.visualstudio.com/download

Next thing is to install Angular
- Type : “npm install -g @angular/cli”
- It will install Angular CLI globally, which will help generate code on the fly.
- Commands can be refer from : https://cli.angular.io/
- After installation type : “ng version”, it will show the latest version installed on your machine.
- These command can be written on cmd/powershell/terminal/visual studio code’s terminal
Here you will have everything you need to write your first angular program.
- Open a folder in your visual studio code where you want to start your development.
- Open new terminal from Terminal menu option.
- Make sure directory is correct, otherwise move to correct directory.
- Write “ng new nameOfYourApplication”, hit enter.
- It will ask for adding routing and stylesheet formats, choose desired option and proceed. For simplicity, choose No, CSS
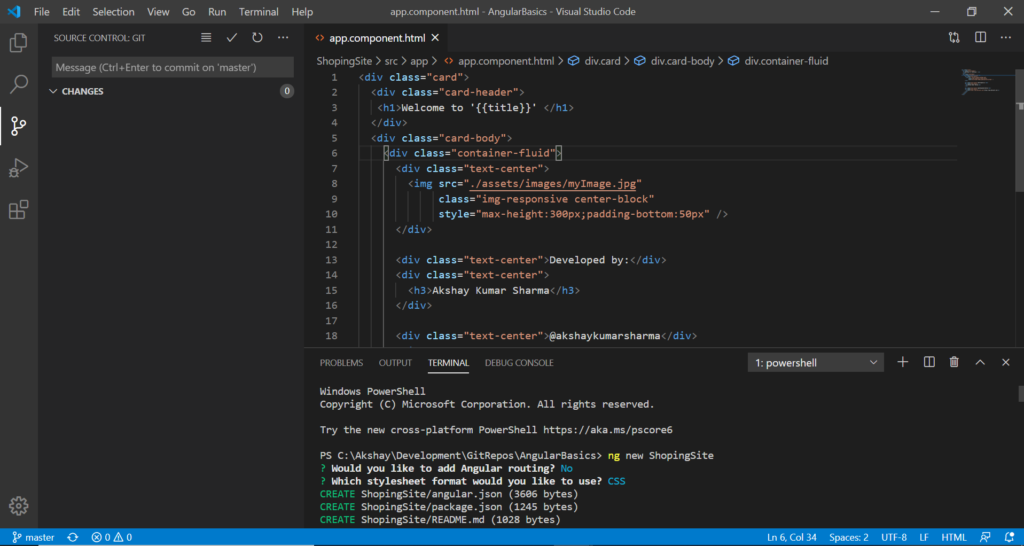
- It will take some time and should look something like :
PS C:\Your directory> ng new ShopingSite
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? CSS
CREATE ShopingSite/angular.json (3606 bytes)
CREATE ShopingSite/package.json (1245 bytes)
CREATE ShopingSite/README.md (1028 bytes)
CREATE ShopingSite/tsconfig.json (489 bytes)
CREATE ShopingSite/tslint.json (3125 bytes)
CREATE ShopingSite/.editorconfig (274 bytes)
CREATE ShopingSite/.gitignore (631 bytes)
CREATE ShopingSite/browserslist (429 bytes)
CREATE ShopingSite/karma.conf.js (1023 bytes)
CREATE ShopingSite/tsconfig.app.json (210 bytes)
CREATE ShopingSite/tsconfig.spec.json (270 bytes)
CREATE ShopingSite/src/favicon.ico (948 bytes)
CREATE ShopingSite/src/index.html (297 bytes)
CREATE ShopingSite/src/main.ts (372 bytes)
CREATE ShopingSite/src/polyfills.ts (2835 bytes)
CREATE ShopingSite/src/styles.css (80 bytes)
CREATE ShopingSite/src/test.ts (753 bytes)
CREATE ShopingSite/src/assets/.gitkeep (0 bytes)
CREATE ShopingSite/src/environments/environment.prod.ts (51 bytes)
CREATE ShopingSite/src/environments/environment.ts (662 bytes)
CREATE ShopingSite/src/app/app.module.ts (314 bytes)
CREATE ShopingSite/src/app/app.component.spec.ts (957 bytes)
CREATE ShopingSite/src/app/app.component.ts (215 bytes)
CREATE ShopingSite/src/app/app.component.css (0 bytes)
CREATE ShopingSite/e2e/protractor.conf.js (808 bytes)
CREATE ShopingSite/e2e/src/app.po.ts (301 bytes)
√ Packages installed successfully.
Directory is already under version control. Skipping initialization of git. 
To see your progress, run command “ng serve -o”. This command is to serve the angular application you have created and open it in your default browser at localhost:4200.
Voila, you have your first angular application up and running in few minutes.
Angular github : https://github.com/angular/angular-cli Sample angular application : https://github.com/AkshayKumarSharma/AngularBasics